The perfect browser for web developers and designers.
Polypane cares about making your site responsive, fast and accessible.
All the tools you need to Build, Debug and Test sites
Powerful dev tools, multiple synced viewports, full-height screenshots, over two dozen debug tools, device and media query emulation, built-in live-reloading and more.
Responsive design
Mobile screens to 5K monitors, see all viewports in one overview.
Accessibility
Over 80 accessibility tests, 19 different simulators and 20+ debug tools.
Side by side views
Dark and light, reduced motion, screen and print. No more manual switching!
Never resize your browser again
Emulate real devices, use your responsive CSS breakpoints or pick your own dimensions. No resizing needed.
Syncs all your interactions
Your keyboard and mouse interactions are synced between all viewports. Scrolling, hovers, clicks and form input, you only need to do it once.
Other browser invited.
Share your local development environment anywhere, on any browser, on any device.
Polypane Portal keeps everything in sync whether that's the scroll position, interactions, style edits or layout debugging.

Dark mode media feature testing
Develop your site in light and dark mode at the same time, both in view and synced together. There is no faster way to build sites with dark and light mode.
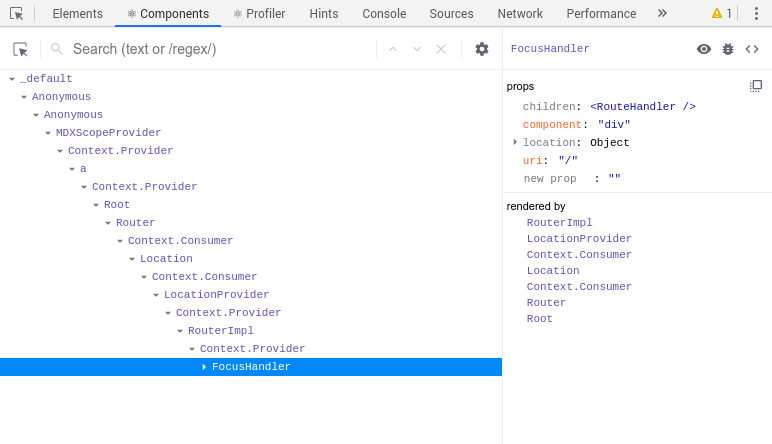
Your favorite DevTools extensions
Install and use your favorite devtools, with support for React DevTools, Vue.js DevTools, Redux DevTools, Angular, Svelte and many more.

Debugging an issue becomes quick and easy
Custom debug tools for each pane
Over forty debug tools let you easily check contrast and accessibility, edit your page visually and get insights into your page structure.
Social media previews and meta info
Live previews of how your site looks when shared on social media. All your meta information is visible so you catch typos and missing info in a glance.
Let your browser tell you which links are broken.
Polypane automatically checks all the links on your page and if they're broken, redirect or have referrer issues, we'll let you know.
Plays well with all your favorite frameworks.
Devtools extensions for your favorite JS frameworks and easy ways to prototype with your favorite CSS frameworks. Keep your stack, be more productive.
- React
- Vue
- Angular
- Svelte
- jQuery
- Tailwind CSS
- Bootstrap
- Foundation
- Bulma
And much more
Developers and designers love Polypane.
Here's what they say:
Polypane is easily one of the most useful tools for modern web designers and developers.

It is convenient seeing your work in multiple responsive views at the same time. Love it, 💯

This thing is FAST and the synchronized scrolling works amazingly. Prepare to be impressed.

Polypane is fast, helps me catch issues and the meta information preview is awesome.

Using Polypane and woah this is awesome! It’s really slick and fast! I was just 5 minutes in and I already fixed a bug.

I've started playing around with Polypane and 🤯. It has awesome debugging tools, accessibility checks and tests, and more. I'm really impressed.

Build your next project with Polypane
- Use all features on all plans
- On Mac, Window and Linux
- 14-day free trial – no credit card needed
