Like using DevTools with cheats enabled.
A stand-alone browser and devtool for ambitious web developers that want to build more responsive, accessible and performant sites in less time. Save hours on each project, love every minute of it.




Talented developers from these companies use Polypane.
All the tools you need to Build, Debug and Test sites
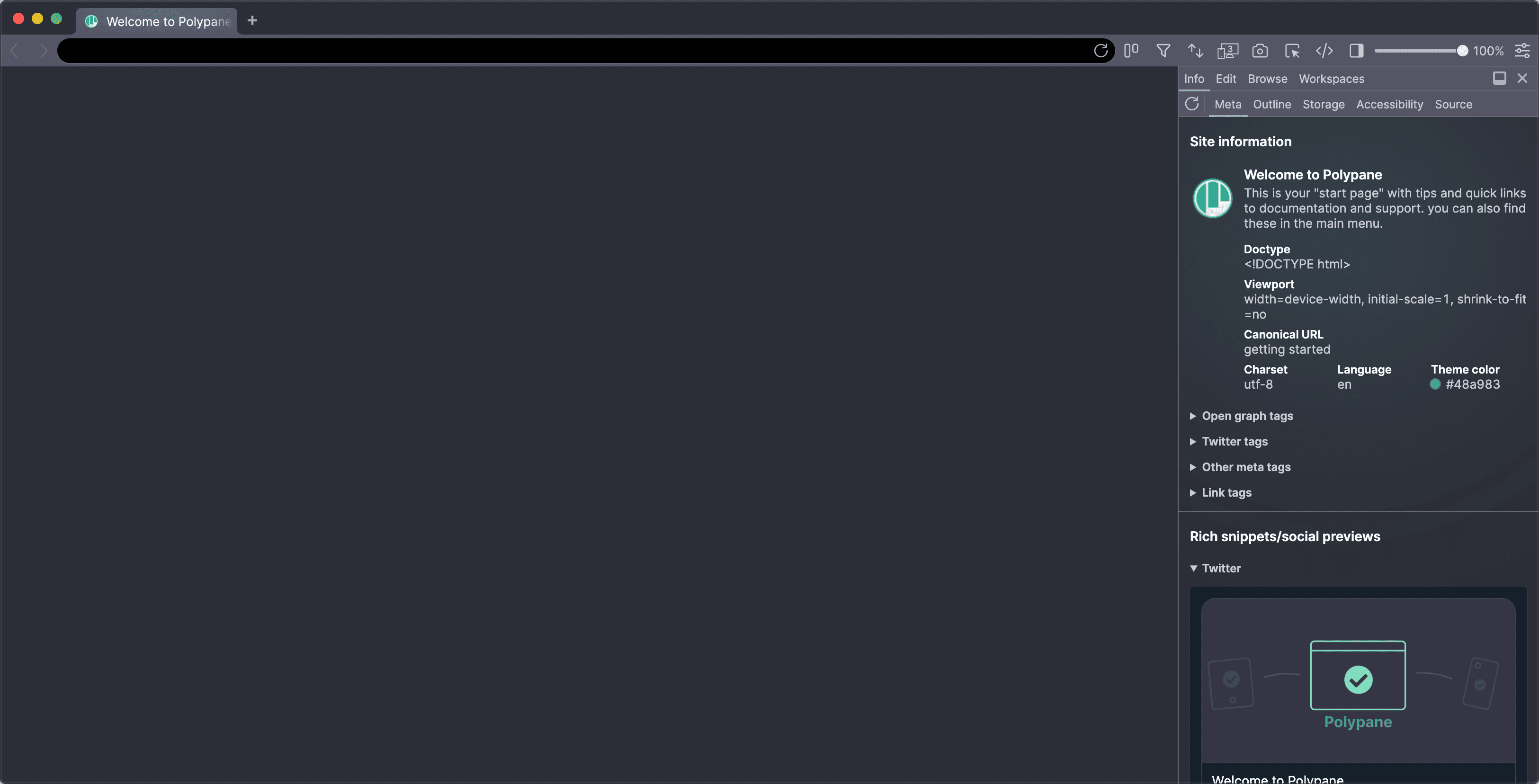
Powerful dev tools, multiple synced viewports, full-height screenshots, over two dozen debug tools, device and media query emulation, built-in live-reloading and more.
Responsive design
Mobile screens to 5K monitors, see all viewports in one overview.
Accessibility
Over 80 accessibility tests, 19 different simulators and 20+ debug tools.
Side by side views
Dark and light, reduced motion, screen and print. No more manual switching!