Table of contents
Skip table of contentsPolypane 12 introduces our new command bar, that you can use to control any part of the app without leaving your keyboard. We also improved the reference image, color picker and screenshot features, added new accessibility checks and implemented support for proxies. Polypane 12 runs on the latest Chromium, version 108.
What's Polypane? Polypane is the web browser for ambitious web developers. It's a stand-alone browser that shows sites in multiple fully synced panes and helps you make your site more responsive, more accessible and faster.
Command bar
We've wanted to add a command bar for ages, so we're extremely happy to finally have one. It's built on cmdk where we've added our own improvements and contributed them back.
Whether it's adding panes, opening new URLs, navigating to specific panels or even quickly copying lorem ipsum, a UUID or your own IP address, or, uhm, shoot confetti.
There is a ton of stuff to explore in the new Command bar. Open it by pressing ⌘ k. Let us know what you think, and what more you want the command bar to do!
Reference image
For the reference image we added a quick way to toggle the image on and off without needing to change its opacity, and a new overlay mode that doesn't invert colors.
We now have two overlay modes: difference and invert. Difference blends the image and website together and shows the difference. Everything that's the same is black, everything that's not is highlighted.
Invert turns the image into a negative. When overlaying it on the website, everything that's the same cancels out to grey, and the differences are shown such that the website retains its original colors, and the image is inverted.
The benefit of the invert mode is that the website colors are the same, so you can see which part of the difference is coming from the website, and which one is coming from the overlaid image. Thanks Quang and Vladimir for suggesting this feature!
Screenshots
You can now set a delay before taking a screenshot, and add white-space around the image while editing so you have more space for annotations.
Delays
Before making a screenshot you can set a delay of 5 or 10 seconds. This lets you get the page in order by hovering, inspecting or clicking before the screenshot is actually taken.
During the delay a countdown timer is shown:
We like to use this to make screenshots of our node tooltips: set a delay, press ⌥ to inspect and all its info shows up right in the screenshot ready to be shared. Of course, it's useful for any hover-related or timing dependent UI!
White space
We now support adding additional space around your image by zooming out in the crop feature of our screenshot editor.
This lets you add a border around your image where you can put annotations before saving and sending it to your colleagues or customers!
Proxy support
If you require a proxy to access pages and you can't set that at an operating system level, Polypane now supports configuring a proxy with all the options that Electron proxies have.
Easily get links to fragment identifiers
When right-clicking any element that has an id attribute, you can now copy the link to their fragment identifiers.
Like copying regular links, you can copy the URL, or copy it as markdown. The markdown link will use the text inside the element as the name:
[Easily get links to fragment identifiers](https://polypane.app/blog/polypane-12-the-one-with-the-command-bar/#easily-get-links-to-fragment-identifiers)We found ourselves often wanting to link quickly to different sections of our docs and with this it's just a right-click and we're good to go.
Meta panel
Along with updates to the Slack and Discord previews made for Polypane 12, we now show the security.txt file when available.
Security.txt is a new standard, like robots.txt and humans.txt (which we also show) that lists information to allow
security researchers to easily report security vulnerabilities. You can learn more about it at securitytxt.org

Thanks Paul for suggesting this feature!
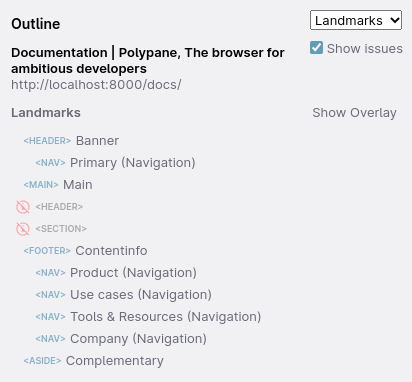
Outline panel
We've added new functionality to the various lists in the outline panel, the biggest update being the Landmarks panel.
Landmarks
Some elements are landmarks when they're used at the top level, like header, but not when they're used in other landmarks.
Likewise, a section can be a landmark but not if it doesn't have a label. Hidden elements are also taken out of the landmarks list.
Up until Polypane 11, those not-landmark elements were simply not displayed in the landmark list. With Polypane 12, we're now showing those elements and explain why they're not landmarks. This helps you debug situations where you expect something to be in the landmarks structure but it isn't.

If you want to learn more about how these landmark rules work exactly, check out landmarks and where to put them, which Kilian recently wrote for the HTMHell advent calendar.
Images
The src is a required attribute, so if an image element doesn't have one, it doesn't display an image right? Turns out
we made the wrong assumption here, since if it does have an srcset for example, browsers will still find a way to show
an image on screen. Browsers are such forgiving beasts.
So the Polypane outline panel now also happily displays these, albeit with a warning about that missing src attribute, since it's still required. Thanks Eric for helping us find this issue!
Focus order
We improved the focus order in two ways: we now more accurately list all focusable elements, including links in
summary elements (which themselves are focusable too) as well as iframes. This will make the list more accurate.
Secondly, we improved our algoritm to determine if elements had a logical focus order. Previously, it compared the center of two elements, but we now use the top left corner instead. The result is that Polypane is better at assessing what a "logical" focus order is.
Links
For links, we now show the hreflang attribute value when available.
Color picker
The color picker will now switch to a set of icons when you're testing for non-text contrast.
You can now switch between AA and AAA levels to determine if something has enough contrast or not. This paves the way for APCA to be included in the future.
Lastly, when exporting a color swatch screenshot, we now include the suggestion in the file name as well.
Lang emulation

The Emulations popup in Polypane already let you quickly change the direction of the page with the dir attribute, and you
can now also quickly change the lang of a page from the same UI.
This is different from the browser locale that you can also set in the same popover. That's used to send along with the
request headers and tells your JavaScript which languages the browser understands, while the lang attribute determines
what language the page is written in. You can also find the page language in the meta panel under "language". Thanks to Daniel for suggesting this feature.
Click outside support
Polypane can now also sync "click outside" style interactions, where clicking outside an popup dismisses it. Because this click doesn't happen on an interactive element previous versions didn't sync it.
Hiding the main menu on Linux.
On Windows, the menu is integrated in the header and on macOS the menu sits at the top of the screen. On linux however, a native menu is rendered wherever the OS determines it should be.
If that happens to be at the top of the app (as opposed to in a global menu, which I recommend to everyone) that doesn't look great. So if you're on Linux you can now show and hide the menu with ⌥ m. Thanks Philipp for requesting this feature!
Chromium 108
We now run on Chromium 108.0.5359.62 which supports new viewport size units (more on that in a future post). We've also
enabled the flag that lets you use the new lh (for line-height) unit and Polypane can now animate grid-template.
Get Polypane 12
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Polypane 12.0.1 Changelog
Bugfix to solve an issue with the Next.js devserver not loading a site properly.
Improvements
- Improved Add support for the
::slotted()CSS selector
Fixes
- Fix Issue that prevented Next.js dev server from loading
- Fix Prevent removal of trailing slashes on URLs
Polypane 12 Changelog
New features
- New Command bar
- New Inverted reference images (Thanks Quang and Vladimir!)
- New Delayed screenshots (Thanks Andrew!)
- New Emulate page language (Thanks Daniel!)
- New Proxy support (Thanks Brad!)
- New Security.txt support (Thanks Paul!)
- New Right-click elements with an ID to copy url to document fragment
- New Allow hiding the main menu on Linux (Thanks Philipp!)
- New Ultrawide device preset
- New Chromium 108.0.5359.62
Improvements
- Improved Updated list of supported Google Fonts
- Improved Outline panel: Landmarks now show elements taken out of the landmark tree
- Improved Outline panel: show warning for images without
srcattribute (Thanks Eric!) - Improved Outline panel: Links show the
hreflangvalue if available - Improved Outline panel Focus order: Offsets now test from the top left of element instead of center
- Improved Outline panel Focus order: Links inside summary elements and iframes are now correctly detected if focusable
- Improved Meta Panel: Improved Slack and Discord previews
- Improved Screenshots: Now support adding white space around screenshots (Thanks Julian!)
- Improved Pressing
?now opens shortcut overview - Improved Support for click-outside-to-close interactions
- Improved Wording in License flow (Thanks Jim!)
- Improved QR Code: Show IP or full URL to copy
- Improved Newly added panes using
cmd nnow get added to the end - Improved Color picker: When testing non-text contrast, the preview now shows icons
- Improved Color picker: Suggested color is added to file name suggestion
- Improved Color picker: You can switch between AA and AAA Levels
- Improved Custom Headers UI more clearly shows applied headers
- Improved Devtools extensions: Support CSS Feature Toggles extension
Fixes
- Fix Prevent ellipsis from being shown in the wrong instances in Twitter preview (Thanks Charlie!)
- Fix Overflow issue for long classnames in node tooltip
- Fix Alignment issue in collapsed pane headers
- Fix Support for click-outside-to-close interactions
- Fix Load new Google Variable Fonts correctly
- Fix Active dot for emulation in Full mode moved during deactivation
- Fix Empty workspace message animates out smoothly again
- Fix Issue with synced focus after re-opened main window on macOS
- Fix Navigating the live/auto reload options could clear out settings (Thanks Carlos!)
- Fix Inconsistent indentation in debug tools (Thanks Vladimir!)
- Fix Different text size wasn't applied in detached panel (Thanks Mac!)
