Table of contents
Skip table of contentsPolypane 5 is out with new ways to see your console messages, new performance settings and a new focus order overview. It has a new Chromium version (89), many performance improvements, updated UI elements and new debug tools.
Polypane is the browser for developing responsive, fast & accessible websites. It has powerful devtools, multiple synced viewports, over 25 debug tools, device emulation, built-in live-reloading and much more. More about Polypane.
Console improvements
In Polypane 4 we introduced the unified console, a single console for all your panes that smartly combines console messages and that sends console commands to all panes.
In Polypane 5 we're bringing the console out of the panel.
Each pane now shows you how many errors, warnings and logs were sent to the console, and new console messages are shown as popups.
With the stats overview you see where console messages come from.
The console message popups are fully interactive just like the ones in the console itself. Hover and click elements to highlight and inspect them, and objects are fully inspectable.
And on the off-chance that you accidentally send a lot of messages to the console (it happens to all of us!), pressing esc will quickly hide them all.
We've also improved the rendering of console messages. Polypane now supports CSS styling in console messages: prefix the part of a text that you want to style with %c, and add a second string with CSS. Polypane will then apply the CSS styling to the message.
console.log(
'%cI am bold and lightgrey with a purple background',
'font-weight:bold;color:lightgrey;background:purple'
);See this in action when the "console.log (styled)" button is clicked in the video below:
Performance
Showing a site many times is going to use more resources than showing it once, there's no way around that. So keeping performance at an acceptable level is always important for us at Polypane, and this release too we've found many ways to speed up different aspects of our UI, from page load times to interactions in many of the panels.
But there is a source of performance issues we can't fix: Performance of webpages themselves.

So we build a performance settings panel to help. Simply put, some CSS and HTML Elements are more taxing than others. Turning them off has a big impact on performance. The performance settings allow you to quickly disable CSS and HTML that is particularly heavy, like CSS animations, or video elements.
The impact of this is really noticable, so we recommend you experiment with this when you notice any performance issues.
Find the Performance settings in the new App Settings menu in the top right of Polypane. The icon of which will show a small gauge when active.
Focus Order overview
In the past few releases we've really expanded the outline panel with new headers, links and landmarks overviews.
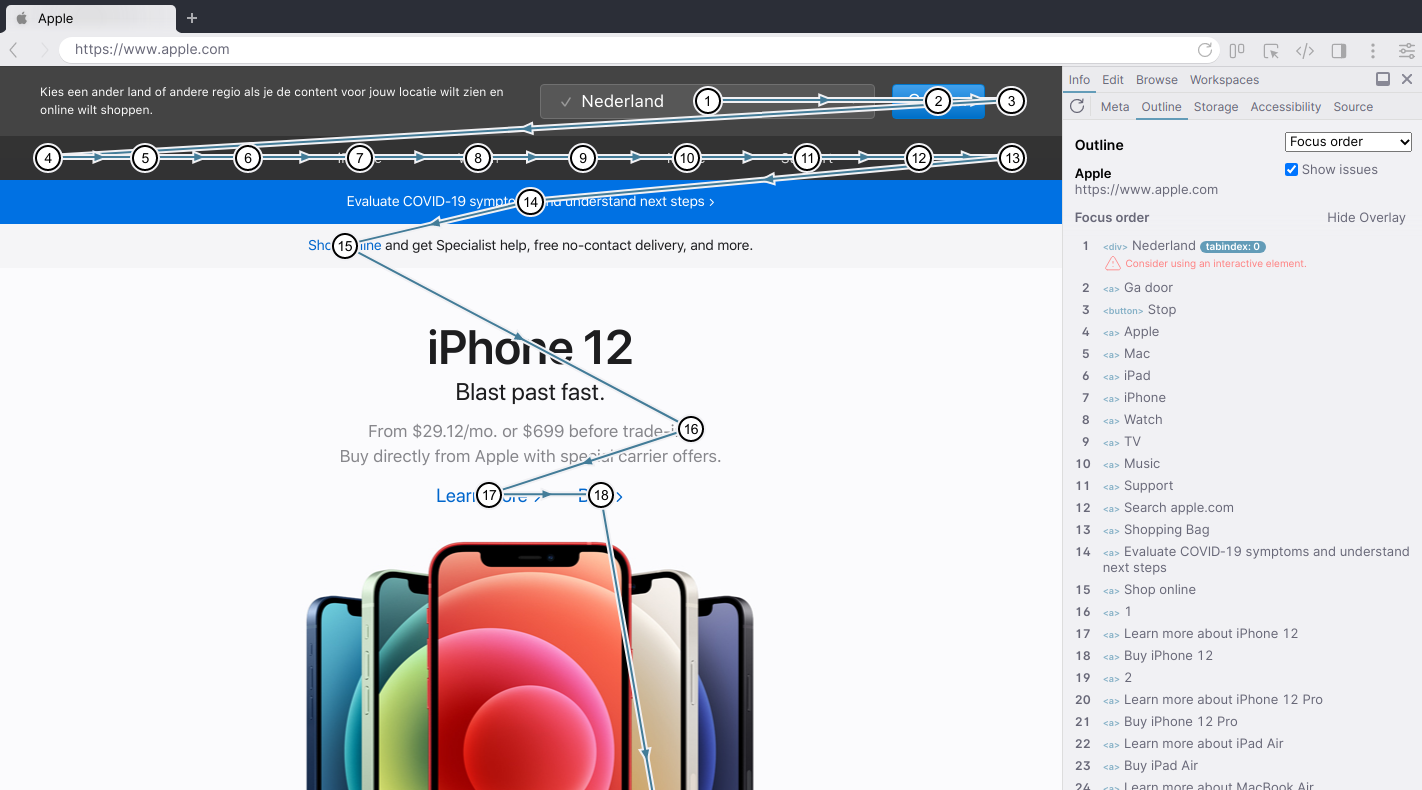
In 5 we're adding a focus order overview. All elements on the page that you can focus with the keyboard, in the order that you tab through them.
Like the other overviews, there are warnings for issues:
- Positive tabindex are better avoided.
- Any element can be made keyboard focusable by adding
tabindex=0, but 99% of the time you should probably use abuttonora
We'll also highlight any tabindex values.
This focus order overview also has an overlay to visually follow the tab order in your site to see if it makes sense.

Disable images debug tool
We added a new debug tool that disables all images and background images.
This is perfect to verify your layout doesn't break when images can't be loaded, but also when you're testing email newsletters, since many email applications hide images by default.

UI updates
Node tooltip redesign
We've improved the node tooltip so the information is now more clearly laid out. It will also show you when an element is keyboard focusable.

Adjusting text size
Many of you have asked for adjustable text sizing in the Polypane interface and you can now do that by going to "Adjust text size" in the View menu. Adjust the text size for the entire interface, or just for the panel. Let us know if this works for you, or if you need more fine-grained control.

Panel updates
We've updated the Accessibility panel with new rules and now display associated WCAG success criteria for issues.
Along with the focus order outline, The Outline panel has improvements for links and headings. we now highlight non-https links, empty href attributes and support testing relative urls as well. The header outline will now warn you for duplicate header content.
The Meta panel features improved rendering for Facebook, Slack, LinkedIn and Discord and updated warnings for missing favicons and other content.
The A11y tab in the Elements panel now highlights if an element is keyboard focusable and has an improved color contrast indicator. When adding new items in the style or attributes tab the value input will automatically size to fit your content.
The Browse panel mutes audio on pages when it's not visible.
The Live CSS panel has two new options to format your CSS using Prettier, and to clear the CSS.
In the Workspace panel Choose to append workspaces instead of replacing your current set of panes.
Isolated panes are now the default
Since Polypane 2 we've supported two types of rendering: the default panes with a shared context, and isolated panes that run in their own context.
Isolated panes had some significant benefits, like emulation options and devtools extensions support. In Polypane 5 this has now become the default mode, and the old mode is now available as "legacy mode" in the edit menu. A few things are still faster in this mode, but for the vast majority of people, the new default is the way to go.
New users will get isolated panes by default, existing users will keep the mode they've been using (though we suggest switching to the new default!)
Pane header improvements
We've changed the Pane header UI with some nice new options.

Pane Settings redesigns
Both the Debug tool settings and Emulation settings were getting very long, so we've split them up into different tabs just like the rulers panel. They take up less space now and we have more room to introduce new features.
Number inputs improvements
Individual pane zoom levels are now shown as a percentage instead of a multiplier, and all inputs in the pane header and across Polypane now support using modifier keys when increasing or decreasing values.
Use the arrow keys or scrollwheel to go up or down by 1, but hold shift and you change the value by 10, cmd/ctrl will change by 100 and alt will change by .1.
Hiding the pane settings when there is no space
When panes get too narrow, for example when zooming out, Polypane will hide the pane icons behind a menu button. You can still access them, but they no longer overlap other panes or the close button.
Other updates
Chromium 89
Polypane now runs Chromium 89, bringing some cool new features like aspect-ratio and @scroll-timeline support.
Color contrast checker
Click the suggested color in the color contrast checker debug tool tooltips to copy it to your clipboard.
New CLI options
Polypane now has two new CLI options:
--reloadwill reload the current page in an open Polypane. If Polypane hasn't started, it will just load.-gwill launch Polypane without focusing the window.
Combine both to reload in Polypane without focusing the application.
Updates from 4.0.1, 4.0.2 and 4.0.3
There were a few updates in 4.0.2 and 4.0.3 that we didn't officially announce, so we'll mention them here as well: Polypane now has a custom Big Sur icon.
Polypane also has a universal build so it runs extra fast on new Apple M1 machines.
In 4.0.2 we added automated link checking for all links on a page so it's really easy to find broken links and redirects.
Polypane's view source panel now formats your source code using Prettier. There is a new debug tool that shows unneeded scrollbars, particularly useful for developers on Mac.
Check out the full release notes for these versions here: 4.0.1, 4.0.2 and 4.0.3.

Get Polypane 5
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, find your download there as well.
Don't have Polypane yet? There is a free 14 day trial available. Get it here.
Full Changelog
- New Console message popups
- New Disable Images placeholder
- New Chromium 89
- New Performance settings panel
- New Resize the text in the entire UI/panel (Thanks many people!)
- New Isolate pane mode is now the default mode
- New Focus order outline and visual overlay
- New CSS styling support in console messages
- New Click a color contrast suggestion to copy it to clipboard
- New Polypane
--reloadand-gCLI commands (Thanks Mike!) - New All number inputs now support modifier keys when increasing/decreasing
- New "r" shortcut to reload
- New Global settings panel
- New Disable Hardware acceleration option
- New Added more Angular and Vue.js devtools
- Improved New design for element selector tooltip
- Improved Element selector tooltip shows if element is keyboard focusable
- Improved More consistent hover syncing
- Improved Support outlining SVG elements in layout debugging
- Improved empty panes message hides instantly when switching tabs
- Improved Theme switching now changes color-scheme internally as well
- Improved Use more optimized version of React
- Improved Add copy image location and save image context menu items
- Improved Screenshots now use emulation settings (Thanks Rik!)
- Improved Vertical resizing now takes ruler height into account
- Improved Context menu for inspect element button in header now displays shortcuts
- Improved Split devtools shortcuts to open elements panel/chrome devtools and inspect elements/inspect elements in devtools
- Improved Browser-sync live reloading no longer prevents load event (Thanks Rik!)
- Improved Updated A11y.css and fix A11y.css counters
- Improved Pane header icons hide when panes gets too small
- Improved Tabs for pane options and pane debug tools
- Improved Touch toggle now switches between "pointer" and "touch".
- Improved "Online" network setting is now called "No Throttling"
- Improved Pane zoom is now done in percentages (Thanks Rik!)
- Improved Outline panel link checking now shows loading indicators
- Improved Outline panel link checking now supports relative URLs
- Improved Outline panel link checking now shows badge for non-https links
- Improved Outline panel link checking now shows badge for empty href attributes
- Improved Outline panel: Removed "H1 should be first heading" rule
- Improved Outline panel: Added rule for headers with duplicate content
- Improved Browse panel is now muted when not visible (Thanks Mico!)
- Improved Browse panel is now more secure
- Improved Elements panel: adding new values now auto size to fit content
- Improved Elements panel: A11y tab improvements: clearer contrast warning, information about keyboard focus
- Improved Workspaces: Support appending workspaces and breakpoint panes (Thanks Sam!)
- Improved Meta panel: Slack, Linkedin and Discord meta preview rendering improvements
- Improved Meta panel: Facebook social media preview style updates
- Improved Meta panel: Highlight missing favicon in Meta panel
- Improved Source panel HTML formatting is much faster now
- Improved Live CSS Panel now has buttons for code formatting and clearing.
- Improved Accessibility panel has updated rule set
- Improved Accessibility panel now shows related WCAG success criteria (Thanks Dave!)
- Improved Info pane: Performance improvements for large HTML files (Thanks Andrew!)
- Improved New "Open location" menu item (Thanks Jacob!)
- Fix macOS shortcuts not being released when closing the Polypane window
- Fix Height of panes in horizontal mode did not fit in certain situations (Thanks Sam!)
- Fix Support multi-line text content editing in Elements panel
- Fix Show CSRF warning for Ruby on Rails in Legacy mode (Thanks Bob!)
- Fix issue where two panes would end up having the same id
- Fix Issue where CSS on <html> element was being overwritten
- Fix Issue where vertical guides would overwrite horizontal guides
- Fix You no longer need to move out of a pane and back in to trigger chromium devtools inspection
- Fix Horizontal overflow issue in Meta panel
- Fix Deleting devtools extensions works again
- Fix Scroll to element on hover now works in default mode
- Fix Issue where the placeholdifier debug tool did not apply to top level elements
- Fix Opening URLs from the command line
- Fix prevent crash when opening
about:blankthrough browser extensions (Thanks Michael!) - Fix Prevent error on pages with missing doctypes
- Fix Element panel now shows all styles again
- Fix Prevent error when hovering color contrast label
- Fix Re-apply emulation settings after new iframes get added to a document
