Table of contents
Skip table of contents- Polypane is two years old 🥳
- Polypane peek: the fastest way to inspect elements ever
- Web vitals overview
- Astigmatism simulators
- Meta panel improvements
- Chromium 91
Other updates
- Updated tooltip
- Class suggestions in the Elements panel
- CSS Style properties and HTML attributes suggestions in the Elements panel
- Support for permission requests
- Web components update
- Re-applying debug tools
- Easily scroll in the horizontal and vertical layout
- Live CSS Panel now gives smarter suggestions
- Best practices in Accessibility panel
- Spell checking support
- Get Polypane 6
- Full Changelog
Polypane 6 is now available! It's another packed release with new features, simulators, performance improvements and a new version of Chromium powering it all. Read on to learn about all the cool new things we have for you.
What's Polypane? Polypane is a web browser for developers, designers and anyone that works on web projects. It shows sites in multiple fully synced panes and has tons of features that help with responsive design, accessibility and overal site quality.
Polypane is two years old 🥳
Polypane launched two years ago on May 14th. 32 releases, 18 Chromium versions and 5 major Polypane versions further we're now at Polypane 6.
It's insane to look back at the now 32 releases we made. Polypane has truly become something I couldn't have imagined back then and it's all thanks to your support and suggestions. So thank you, and on to the next 2, 5, 10 years of Polypane!
Polypane peek: the fastest way to inspect elements ever
Polypane peek is a deceptively simple feature, but one that will transform how you use the browser.
Whenever you press alt (or option), Polypane will highlight the element under your cursor and show an tooltip with a bunch of info.
Find out font details, margin sizes and other element info with a single button press. Once you get used to it there's no going back.
And if you do want to dig in, click the element and you're inspecting it in the Polypane element inspector, same as ever.
Web vitals overview
Web vitals are becoming an important part of website performance, so we've implemented web vitals monitoring for all panes. Turn the web vitals overview on by going to the application menu in the top right and checking "Show Webvitals Status".

A green dot means every Web Vital scores "Good", an orange rectangle means that a web vital needs improvement (and we'll show which) and lastly a red triangle means that this page in this pane scores "Poor" for a specific web vital.
Hover over the button to get an overview of the web vitals and your score. This is Polypane's first foray into performance tooling and notifications, and we're eager to hear what you think and what you want to see next!
Astigmatism simulators
Astigmatism is most easily explained as a blurring and ghosting of the vision, but only in a single direction. According to Wikipedia, between 30% and 60% of adults in Europe and Asia have some form of astigmatism, from mild to severe.
When we learned about it we thought it would be a good addition to our growing list of simulators, so we researched how astigmatism works and created simulators that map as close as we could to how people experience astigmatism.

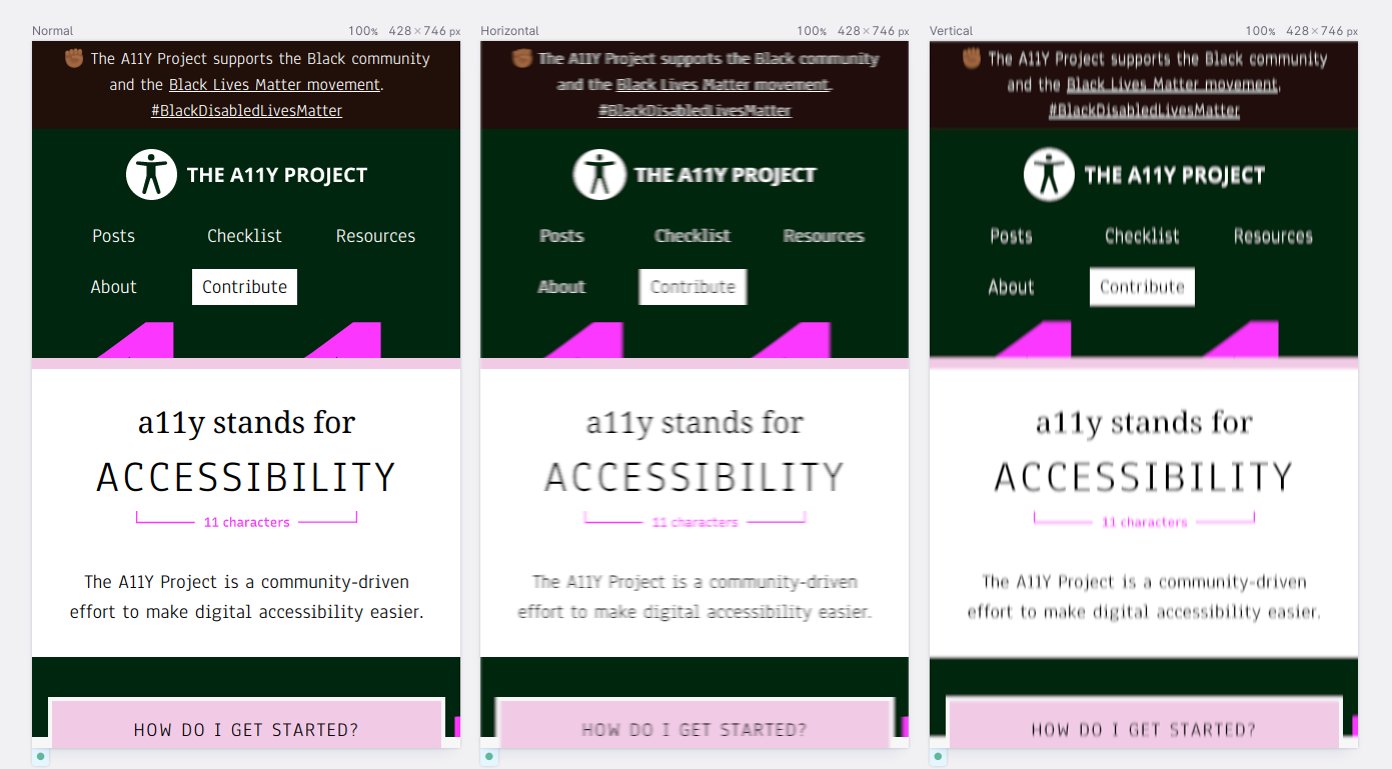
We've added two Astigmatism simulators to our Debug tools: horizontal and vertical astigmatism, which emulate the blurring in a horizontal and vertical direction respectively.
Meta panel improvements
All meta values in the Meta panel now come with a copy button that copies the fully formed HTML string for you. For missing values it copies a template for you to fill in, or will fill it in for you with the right content value.
This follows our philosophy of not just pointing out what's wrong, but also how to improve it. It might be a small feature, but we spend quite some time thinking about the right defaults.
Chromium 91
Polypane now runs Chromium 91, with support for color-gamut emulation, a huge performance increase for devtools and support for container queries.
Polypane has experimental support turned on for a number of new features like @scroll-timeline, container queries and prefers-reduced-data. This way you get to try out and experiment with these features before they become generally available in browsers. For example, here's a demo using @scroll-timeline to change the background color as you scroll, using only CSS:
Bug fixes
Unfortunately, bugs happen. In Polypane 6 we've solved a few big ones. We're really grateful to everyone that helped find and debug these issues with us.
If any of these held you back from trying Polypane and you want to give it another go, please reach out and we'll restart your trial.
Unfocusable devtools on Mac
Refocusing docked devtools on Mac didn't always work or if it did, keyboard input wouldn't be accepted. The underlying bug is now fixed across all Electron apps after we coordinated with the Electron team.
Browser extension on Windows
The browser extension (that lets you open links from your browser straight into Polypane) did not work with Polypane 5.1 on Windows. This happened due to a change in the way we handle command line flags that didn't account for the fact that Windows treats them the same as "open requests" from other applications.
Both the CLI options and the browser extension now work again.
POST calls being overwritten by GETs
The navigation sync feature in Polypane gave panes a timeout before forcing a new URL, and this didn't account for POST requests that took longer than a few seconds.
Polypane now keeps track of POST requests and will wait until they are done before checking if navigation sync is required.
Style caching in the Elements Panel
For performance reasons we only parsed the styles for a pane during load, so if you resized a pane afterwards and new styling would be applied due to media queries, those wouldn't be shown until you reloaded.
Thanks to the performance improvements in Chromium 91 and rewritten logic for style parsing this is now fast enough to get updated styles on-demand, even for sites with significant amounts of CSS.
Other updates
Each Polypane release comes with large updates but also with smaller features. Here's some of the smaller features, but be sure to scroll through the full changelog to find all updates.
Updated tooltip
Now that the tooltip and element highlighter is so easy to activate, we've also improved the tooltip. For one, it will now stay in view much better than previous versions, taking into account all sides of the pane.

As space allows, we show the dimensions right inside the highlighted content, padding and margin areas. Inside the tooltip, we've added the intrinsic size for images and videos, so you can quickly check if the right version is being used, and we streamlined the tooltip when the alt attribute and accessible name are the same.
Class suggestions in the Elements panel
When you edit classes in the Elements panel, Polypane suggests classes from your stylesheets and the page. Select classes with the arrow keys or mouse, and press enter or click to add them.
CSS Style properties and HTML attributes suggestions in the Elements panel
As you add CSS style properties and HTML attributes the Elements panel will suggest appropriate values for you: all the CSS style properties supported by Chromium and the HTML attributes that are appropriate for the current element.
Support for permission requests
Polypane now shows permission requests, like for notification, audio and location, that you can accept or deny per URL. You can choose to remember this setting.

Web components update
In 5.1.0 we added support for web components across our various Panels, and in 6.0.0 we're expanding that support also to our syncing functionality. For open web components, hovers, clicks, input and keyboard events are now synced across all panes.
Re-applying debug tools
There's now a re-apply button in the debug tools popover so you can quickly recheck for example color contrasts or overflowing issues as you work through them and the page auto-updates.
We really needed this ourselves and its a big quality-of-life feature we hope you'll enjoy.
Easily scroll in the horizontal and vertical layout
You can now use the home, end, page up and page down keys to quickly scroll through the horizontal and vertical layouts rather than using your mouse, the scrollbar, spacebar + click to drag or scroll wheel/two-finger scroll.
Live CSS Panel now gives smarter suggestions
The element selector in the Live CSS panel lets you quickly get a list of CSS selectors to use to target the selected element. But some elements simply don't have a lot of classes or associated CSS selectors. To still give useful suggestions here Polypane now also takes parent elements into account when it can't find enough element-specific selectors.
Best practices in Accessibility panel
We now split out best practices in the Accessibility panel for when you only want to check for WCAG issues.
Spell checking support
The "Edit content" debug tool now has added spell-checking support. Spelling mistakes will be highlighted, and you can right-click them to see a list of suggestions or add the current word to your dictionary. Spell check works in all the languages your current operating system supports.
Fun fact: we implemented this feature after an automated spam bot emailed us we misspelled the word "woah" on our website. Obviously, we did no misspell the word "Woah".
Get Polypane 6
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from the download page and if you're on Mac and Windows but don't want to wait on the update popup, find your download there as well.
Don't have Polypane yet? There is a free 14 day trial available. Get it here.
Full Changelog
New features
- New Polypane peek: Press
altto get the info for the element under the cursor - New Support for permission requests
- New Webvitals overview per pane
- New Sync events for open webcomponents
- New Astigmatism Simulators
- New Suggested classes, CSS properties and HTML attributes in Element panel
- New Copy Meta attributes and suggestions from Meta panel
- New Color gamut emulation
- New Container Queries support
- New Reload debug tool options
- New Home/End, PageUp/PageDown shortcuts for horizontal and vertical layouts (Thanks Jens!)
- New Tooltip for images and videos now show intrinsic size
- New Tooltip and Element panel now show aspect ratio
- New Live CSS panel generates selectors based on parent elements when needed
- New Spell checking in the Edit Content Debug Tool
- New Update to Chromium 91
Improvements
- Improvement Faster app launch
- Improvement Faster page loads
- Improvement Show dimensions in Element overlay
- Improvement Show Margin and padding sizes in the Element overlay
- Improvement Edit Panel tabs are now in more logical order
- Improvement The 'default' workspace panel is now the first selected one
- Improvement Support for SVG elements in Console
- Improvement Booleans are styled correctly in the Console
- Improvement Updated ruleset for Accessibility panel
- Improvement Accessibility panel shows optional best practices (Thanks Erik!)
- Improvement Inspect SVG elements from the Accessibility Panel
- Improvement Alignments improved in pane headers
- Improvement Prevent additional fetch of document happening on load
- Improvement Added explanations to pane options
- Improvement Console popups are now off by default
- Improvement Console popups now filter out console.debug messages by default
- Improvement Split debug messages in Console panel, hide by default
- Improvement Improved hover performance
- Improvement Cleaner license flow
- Improvement Prevent pages from reloading during a POST request (Thanks Urs!)
- Improvement Show a clearer warning when Polypane detects browser-sync
- Improvement Tooltip will now stay in view for left and bottom bounds
- Improvement Emulation toggles now have an info tooltip to explain their function
- Improvement Show a warning for links where a
relis missing but needed - Improvement Support data urls for favicons and meta panel
- Improvement Updated list of Google Fonts
- Improvement Updated Discord preview rendering
Fixes
- Fix Prevent focus from being removed from pages during load
- Fix Prevent devtools on mac from becoming unfocusable
- Fix Launching Polypane from browser extension on Windows now works again
- Fix Prevent Element panel crash for element with multiple child text nodes
- Fix Prevent styling overwrites for Polypane tooltip
- Fix Bug where focus pane would remain zoomed in
- Fix Bug where zoom would reset to 100 upon clearing
- Fix Closing the app on Mac didn't work with active Live Reloading (Thanks Mike!)
- Fix Zoom to fit now works on Windows again
- Fix Resize handle was overlapping header menus
- Fix Slack preview no longer crashes when site contains errors
- Fix Polypane no longer tries to test mailto and tel links
- Fix Overview screenshot now matches the current browser theme
- Fix Prevent stale styling overview for resized panes
- Fix 'Paste and go' context menu (Thanks John!)
- Fix Sometimes overview screenshot used the wrong layout
