Table of contents
Skip table of contentsPolypane 8.1 comes with two often requested features: The tree view in the elements panel is now resizable so you can adapt it to your preferences, and there is a new Disable JS debug tool that disables JavaScript in a pane.
We also made a bunch of improvements to the Meta and outline panels, added a dimmed screen simulator, made design updates throughout the app and fixed a number of performance issues.
Resizable tree view
You can now resize the tree view in the elements panel, allowing you to show either more of the tree or more of the style or attribute tabs.
We got requests for this ever since we launched the elements panel, so we're thrilled to finally have it in. Expect this to show up in other places in the future as well, like the meta and source panels.
Disable JS
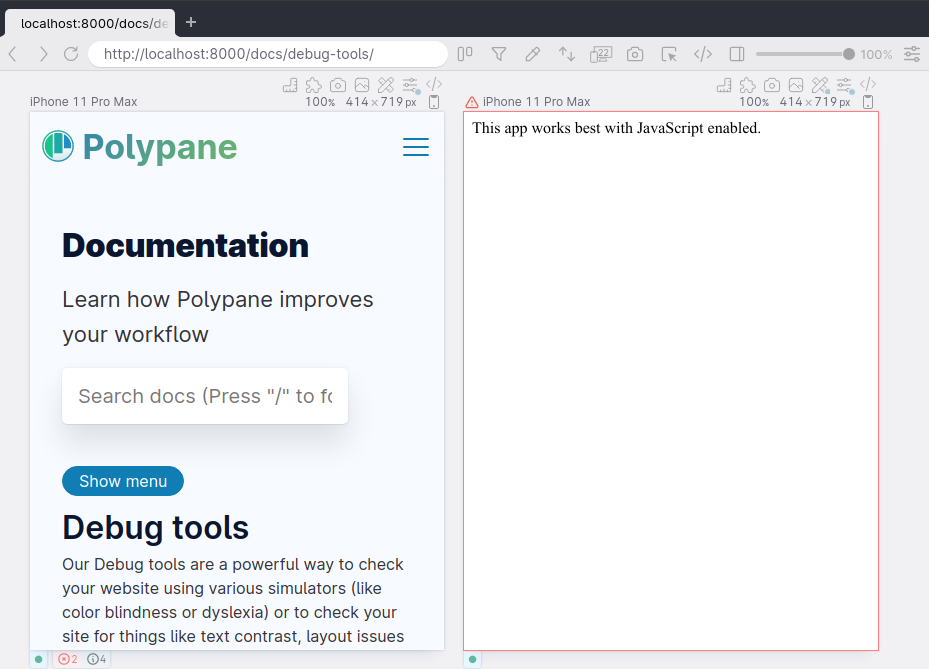
Another feature many people have asked us for is a way to disable JS. Previously our answer was to use the Chromium devtools for this, but Polypane 8.1 introduces a new Disable JS debug tool so you can turn JavaScript off right from the Polypane interface.

(Don't worry, Polypane's docs work without JavaScript, just not in our dev server!)
Different from other debug tools, Disable JS draws a red border around the pane, and shows a warning icon. Disabling JS also disables various Polypane features in that specific tab, so the warning is there as a reminder.
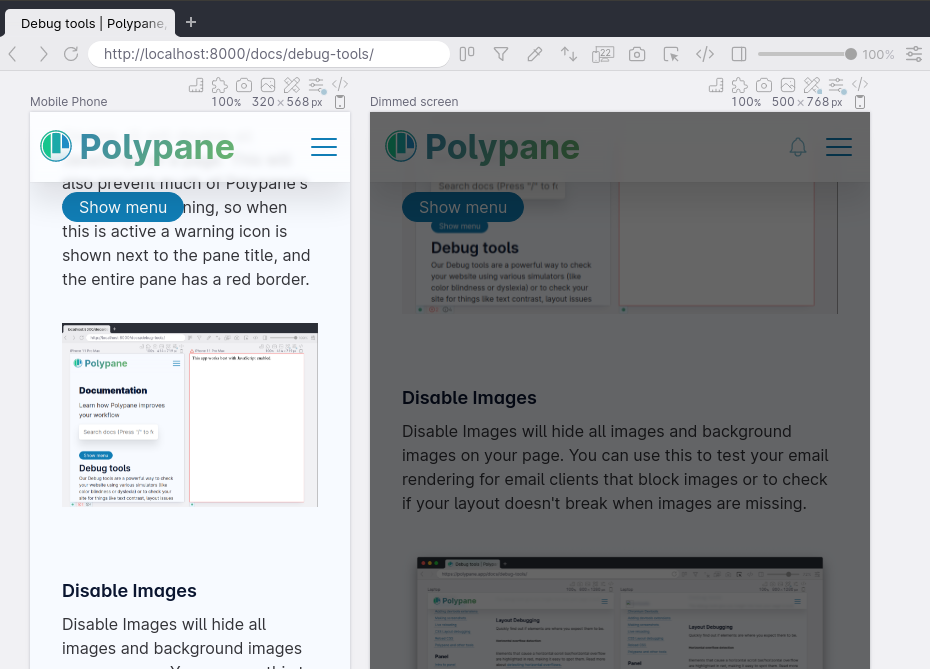
Dimmed screen simulator
We also added a new simulator, for dimmed screens. This will emulate a desktop screen at 40% brightness, or a mobile phone with the brightness turned all the way down:

Meta panel updates
Each release, we make sure that our social media previews still reflect the latest updates, and look for ways we can improve them even further. This takes a lot of work, but the end result is that Polypane has the most accurate and up to date previews.
No other tool, not even the official testers, come close to the accuracy in Polypane, both in terms of pixel precision as well as character precision.
In this release, we updated the Google SERP preview, which recently added a new "kebab" menu to each item:

As you can see, we can even render previews for localhost!
Slack previews also show the file size of the images it shows. Previously Polypane just showed "000 kB" for these, but we now show the accurate file size, just like Slack itself!

Lastly, we recently noticed an update to the "empty state" design of Facebook link previews, so that's also been updated.

We also fixed two issues for the meta panel: when a site had a list of favicons and all of them returned a 404 code, this would slow down Polypane as it tried to find a favicon to display. Additionally, we now handle image URLS with query parameters better in the Twitter, Facebook and Slack previews.
Outline panel updates
We continue to improve the Outline panel and make it more useful for devs building sites and accessibility auditors checking sites.
For the Links, external URLs now get an icon so they're quicker to spot. When a link has a title attribute we'll display that in the overview, and also give a warning if the text in the title is the same as the link text itself, since this is an accessibility issue.

For all lists we now more consistently show the text even when the element is hidden, and show a "hidden" badge whenever that's the case. In future releases we'll improve on this even further, providing warnings when the accessible text and visible text does not match.

Design updates
This release implemented a bunch of subtle updates to the design of the app, to help users get around easier and to make common actions more efficient.
An explicit 'add pane' button
While there are half a dozen ways to add panes in Polypane, like double-clicking, ctrl + n or the File menu, we didn't have an explicit UI element you could click to add a pane, leading to some users not figuring out how to add one. To help users in this area, we now show an explicit "add" button at the end of your your panes:

We feel this strikes a good balance between being clear and not being too much in-your-face, and we'd love to hear your responses.
Debug tool buttons switched
The Redo and clear buttons for debug tools have now been switched around, with redo being the left button and clear being the right button. Clearing a debug tool is the more often used button, so that's now brought closer to the debug tools menu button.

This makes the most frequently used option the easiest to reach, though we apologize for any muscle memory you have to retrain now.
Updated shortcut badges
Shortcuts in menu items are now shown as badges instead of underlined text. They're now rendered in a larger font-size and the lack of underline also improves their readability.

On Mac they use the icons for Cmd, Option and Shift (⌘, ⌥ and ⇧ respectively) to bring them in line with the native menu shortcuts.
More info in the Polypane Peek tooltip
In previous releases the Polypane Peek tooltip shows the alt attribute when inspecting an image. We've expanded that to showing the href value when inspecting links, and the action value when inspecting forms.

Other changes
We've tweaked the navigator area of the elements panel, so that the font information now also has an appropriate icon, and the spacing around all elements has been refined to make it clearer which elements below together.

We've also gone through all the resize cursors used in the app to make them both internally consistent and consistent with the operating system. It's a small thing, but details matter.
Motion Sensor request clarification
We got a bunch of different questions about why some sites, like fedex.com, ask for "sensor" access in Polypane but not in Chrome. That's because Chrome allows the use of motion sensors and accelerometers by default. This has caused various scripts, like those by Akamai, to use it as a fingerprinting vector.
In Polypane, where you work to improve your own sites, we felt it more important to be explicit about these requests so don't allow them by default and you have to explicitly allow it for each origin.

We've updated the message to explain what "sensors" means, and also that Chrome allows these by default. You can permanently allow any permission request to silently allow it during subsequent sessions.
Console.image support
The Polypane console now supports console.image. This isn't an official browser feature, but rather a clever hack to show images in browser consoles using a JS library, so it's a little bit of a "fun" function.

console.image by @defaced
Noteworthy fixes
The Fullscreen feature on Mac now works again, after we accidentally disabled it in 8.0. We also missed a change with regards to the drag API, causing HTML files that were dragged into Polypane not to load anymore. This is now reinstated. Drag an HTML file onto the workspace to open it in the current tab, or drag it onto the tab bar to open it in a new tab.
We also resolved a number of performance issues where specific sites didn't work well with the assumptions Polypane made about their structure. If you encounter a site that's much slower than other pages (such as this one) when opened in Polypane, please let us know so we can fix the issue and make Polypane better for everyone!
Updated Chromium, new experimental API
Chromium has been updated to 98.0.4758.102 and the custom highlights API is now available in Polypane. Head over to our docs on Experimental Chromium Features for a full overview of the available APIs. If you'd like to see one activated, Let us know.
Get Polypane 8.1
Polypane is available for Windows, Mac (universal dmg for Intel and M1) and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Deprecation notice
In Polypane 7 we deprecated legacy mode. This feature is on track to be removed in Polypane 9.
Polypane 8.1.0 Changelog
New Features
- New Disable JS debug tool
- New Dimmed screen debug tool
- New Elements panel tree view is now resizable
- New Workspace now has visible "add pane" button
- New Support for console.image
- New Support for custom highlight api
Improvements
- Improved Shortcut displayed on Mac now use icons
- Improved Shortcut are shown as more readable badges
- Improved Debug Tool reload and clear buttons are now switched to common action needs less mouse movement
- Improved Meta Panel: Updated Google SERP Preview
- Improved Meta Panel: Slack preview now shows correct file size
- Improved Meta Panel: Sites with broken metadata no longer slow down Polypane
- Improved Meta Panel: Facebook preview empty state is now more accurate
- Improved Outline: External links now have icons
- Improved Outline: Show hidden elements and hidden text more consistently
- Improved Outline: Links show title attribute and give warning when it duplicates the content (Thanks Jules!)
- Improved Outline: Image path resolving is now faster
- Improved Polypane Peek tooltip now shows
hreffor links andactionfor forms. - Improved Resize cursors are now consistent across the app
- Improved Elements Panel design updates
- Improved Motion sensor request now shows additional explanation
- Improved Update Chromium
- Improved update accessibility ruleset
- Improved updated google fonts
Fixes
- Fix Fullscreen shortcut on Mac works again
- Fix Performance issue with Japanese Noto font (Thanks Hiro!)
- Fix Dragging HTML files into Polypane works again
- Fix Hide warning for missing H1 when "show issues" is off
- Fix Color gamut button alignment
- Fix Web Vitals FCP score now taken into account for global score
- Fix issue where color contrast debug tool did not detect large text correctly
- Fix Meta Panel: Issue with Slack, Twitter and Facebook previews missing image for some sites (Thanks Roel!)
- Fix Elements Panel: issue with animation names that contain dashes.
- Fix Resizing panes with left sidebar open led to incorrect width
- Fix Broken images in Meta panel led to load loops
- Fix Panel resizer sometimes overlapped menus
- Fix Incorrect font used for code styles
