Table of contents
Skip table of contentsPolypane 9.1 comes with new features to quickly test forms, a much faster and robust overview screenshot feature, support for the INP web vital and a new way to show the heading and landmark structure inside the panes. We've also added new functionality to the screenshot editor, made it easier to customize your default tab settings and many other features. Read on for the full details.
Autofill forms and custom debug value testing
When testing forms, the last thing you want to do is manually fill in all the values (even if they get synced across all panes). That's why we added two new features to Polypane to help you quickly test an entire form, and to test with specific values for debugging, data handling and error messages.
The "Autofill Form" option appears whenever you right-click inside a form. With it, Polypane automatically fills in reasonable data for all the elements based on autofill attributes, input types, element names and placeholders.
And when you have form syncing turned on, that will be correctly synced across all panes as well. In addition to "Autofill Form" you can also quickly clear any form by selecting the "Clear Form" option.
But there's more to just filling an entire form. You also want to test various different types of values, like ñôń-ßþáñðá®ð characters, buggy values and potential exploits. That's what the new "Custom Value" option lets you do. It also gives you quick access to valid (test) credit card data, lorem ipsum and other handy snippets.
Right-click any form element and select values from a large list of categories to fill into the form. You can use this to test error handling, find security issues and verify data-integrity.
Though we have an extensive list of categories of custom values, do let us know if you're missing something! We're happy to add them.
Screenshot updates
We are thrilled with the response we've gotten to your new screenshot workflow in Polypane 9 and we've been improving and expanding on that foundation in this release.
Fast overview screenshot
Like our regular screenshots, the overview screenshot also happened in a background process. This was the cause of many small bugs related to page loads, rendering bugs and overall just meant it took quite a long time to create a screenshot.
We now use the same method we use for pane screenshots to create the new overview screenshot, making it faster than ever and making it easy for you to annotate or redact the overview screenshot.
Add numbers feature
We've added a new button to the stickers option in the screenshot editor that will let you add different numbers to the screenshot quickly. This is useful to explain ordering issues, or to refer to when adding the screenshot to a ticket or e-mail. Thanks to Eric for requesting this feature!
Outline panel overlays
The overviews in the outline panel are great when building or testing a website because they quickly show if your site structure makes sense, but if you're auditing a page often you'll want to visualize issues more easily.
That's why we now support overlays not just for the focus order, but also for all the other overviews. You can now turn on the overlay, create a full page screenshot and add it to your reports for a quick visual overview of the structure and any issues that Polypane found:

The new overlays are available for:
- Headings
- Landmarks
- Links
- Images
- Focus order (was already available)
They will show the warnings already displayed in the outline panel right on the page so all the same information can be communicated outside of Polypane. Perfect for when you want to quickly see in-context whether an alt-text makes sense for an image, if a heading level matches its visual prominence and more.
Interaction to Next Paint (INP) Web vital
The new "Interaction to Next Paint" web vital is similar to "First Input Delay", except it continuously monitors your web page for how responsive it is to user input. The web vitals tooltip monitors this new value (it can change as you use the page) and also shows you how well the page scores globally using CrUX data.

New Tab customization
Polypane has had a few tricks that let you customize the new tab behavior, like remembering the last-chosen layout, or letting you set any tab as the default template for new tabs. We're adding two new features that should make it a little easier to keep your favorite configurations around.
Workspace as new tab
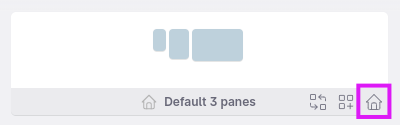
Each workspace can now be set as the default set of panes for the new tab. So if the default three panes don't fit your needs you can pick from any of the default or your custom workspaces and set those as default panes. To set a workspace as the default tabs for a new pane, press the "home" icon on its card:

Duplicate tab
You can now right-click any tab and select "duplicate tab" (along with "close" and "new") to make a copy of the current tab and focus it. This will copy over all the settings like panes, debug tools, layout and panel settings.
Full layout updates
In previous versions of Polypane the pane options for the full layout were available by clicking a kebab menu in the header. In Polypane 9.1 they are now part of the header itself.

This means that things like emulation and debug tools are much easier to get to for full mode, but also that we've now enabled the reference image and rulers for the Full layout as well.
Outline panel
Beyond the new overlay features powered by the Outline panel, we've also improved various parts of the panel itself.
Show differences between accessible name and text content
Previously, Polypane showed the accessible name or if that wasn't available, the text content of any element. Now we default to the accessible name but we will also show the text content of an element when it's different.
We show that in two ways: either it's just the casing that's different (for example because CSS is used to change the casing) or the entire content is different.


This is great for making sure that the accessible name and (visible) text content haven't diverged, and that differences are intentional.
Scroll-to-element in each pane
In previous versions of Polypane, hovering over an element in the Outline panel scrolled the first pane to that element, and all the other panes scrolled the same percentage. The element doesn't have to be at the same position on each pane though so this didn't do a great job of showing where the element was.
In Polypane 9.1, we now scroll each pane individually so that the highlighted element is visible in each pane. Scroll syncing is automatically picked up again at the next scroll.
Improved display of presentational headings
For sites with a large set of presentational headings we showed them at their specified heading level but this wasn't correct, and led to some strange hierarchies. Instead, we now show presentational headings as if they are one level lower and show them diminished compared to other headings to indicate they're not part of the heading structure.
Elements panel
We're always working on the Elements panel and incorporating the feedback we get from users into it. This time round, we made quite a significant change to the design and fixed some of the bugs that snuck in in Electron 9.
Updated design
While I personally really liked the grey background, the devtools of all other browsers use a white background for the tree view and styling overview. To make it easier for people to switch over to Polypane, we're now also using that color scheme. We might offer the grey as a configuration option in the future, depending on the feedback we get. So let us know if you like this change!

In addition to the new background, whenever you hover over an opening or closing tag in the tree view, we highlight the corresponding tag so you can quickly see which closing tag belongs to which opening tag even for deep nestings.
Elements panel bug fixes
In the previous release we broke the display of both @font-face and @keyframe declarations. Those are now visible again, and we've also updated the display of them so they're clearly separate from the 'normal' CSS styles.
Meta panel
The meta panel got two smaller updates:
Updated Twitter card design
Twitter subtly updated their card design, so we also subtly updated the card design to keep everything pixel-perfect.

Highlight duplicates in robots.txt
If you have duplicates in your robots.txt we now highlight that. They don't do much harm, but you can delete one anyway:

Smaller updates
Here are a bunch of other noteworthy updates.
HWB support in color pickers
With support for HWB landing in Chromium and other browsers, the Polypane color picker now supports the notation as well.

Icons in the panel
All the tabs in the panel now have an associated icon. This'll make it easier for people to quickly find the right tab and makes it easier to tell them apart too:
Auto-growing inputs in Storage panel
The elements and console panels both already had auto-growing inputs, but now the storage panel will also increase the height of inputs if the content takes multiple lines. This will make it easier to edit e.g. json in localStorage.

Layout debugging shows ::before and ::after elements
Layout debugging draws a line around each element, but until now it didn't outline pseudo elements. In Polypane 9 pseudo-elements are now outlined with dotted lines.

You can turn layout debugging on by pressing cmd/ctrl + d or by activating the "layout debugging" debug tool.
Improved pinch-to-zoom on macOS
Pinch to zoom on macOS for the horizontal and vertical layout no longer zooms in and out with a fixed cadence, but follows your pinch gesture instead so it becomes much easier to zoom to your preferred size with a quick pinch.
Updated Chromium
Chromium has been updated to 102.0.5005.63, and ships with a number of experimental features turned on by default, like support for the page transition api, container queries and :has(). Head over to our docs on Experimental Chromium Features for a full overview of the available APIs. If you'd like to see one activated, Let us know.
In this release we turned on support for the Page Transition API
Get Polypane 9.1
Polypane is available for Windows, Mac (universal dmg for both Intel and M1) and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free.
Removal notice
Polypane 9.1 removes pane filters. They were rarely used and a source of confusion for users. The alternative is using different workspaces and switching between them.
Polypane 9.1 Changelog
New Features
- New Autofill form feature
- New Fast overview screenshot
- New Outline panel overlays for headings, landmarks, images and links
- New Debugging suggestions for form fields
- New Add number plugin for screenshot editor (Thanks Eric!)
- New INP webvital support
- New Set workspace as panes for new tab
- New Duplicate tab feature
Improvements
- Improved Full layout now shows pane options inside the address bar
- Improved Support for rulers in Full layout
- Improved Elements panel highlights matching closing and opening tag on hover
- Improved Elements panel now has a white bg for CSS
- Improved Support for the page transition API
- Improved Outline Panel: Show differences between accessible name and element content
- Improved Outline Panel: Presentational headings now differ in style
- Improved Outline Panel: Complex headings structures are now shown more logically
- Improved Outline panel: scroll to element now happens individually in each pane
- Improved Meta Panel: Updated layout for Twitter previews
- Improved Meta panel: robots.txt overview now warns for duplicate entries
- Improved Storage panel uses auto-growing text areas
- Improved Layout debugging now shows before and after elements with dashed outline
- Improved Performance gauge icon is now shown in red
- Improved Reload button now supports Stop action
- Improved All panels now have an associated icon
- Improved Color pickers: HWB support
- Improved Color selection: use the same format as the color picker
- Improved Tabs without close button no longer preserve space for it
- Improved Support zooming the text in the panel to 200% (Thanks Martin!)
- Improved Pinch-to-zoom on mac now follows pinch speed
- Improved Support page zoom in full height screenshots
- Improved Console: better support for nested objects
- Improved Updated accessibility ruleset
- Improved New Google fonts
Removals
- Removed Pane filtering has been removed.
Fixes
- Fix Elements panel: shows @font-face correctly again
- Fix Elements panel: Prevent closing tags from being shown for collapsed elements in tree view
- Fix Elements panel keyframe overview didn't show custom properties
- Fix License requesting flow now uses correct background color in dark mode
- Fix Contrast checker now excludes injected elements
- Fix 'Paste and go' is now available when copying links intp the address bar again
- Fix Meta panel: prevent double encoding of URL params (Thanks Nicolas!)
- Fix Meta panel didn't display data if the page had zero interactive elements. (Thanks Sampic!)
- Fix Alt+left/right shortcuts for history navigation
- Fix Reference image alignment issue for clipped panes (Thanks Dan!)
- Fix Scroll sync didn't work after closing and reopening the main window on Mac
- Fix Reopening Polypane window on Mac after registering app no longer show 'license expired' message
- Fix Issue with sites shipping babel-polyfill
- Fix Clicking color contrast suggestions didn't copy the color
- Fix issue with syncing keydown and keyup events (Thanks Mitchell!)
