Table of contents
Skip table of contentsIn Polypane 15 we rebuilt the browse panel so that it's now a fully featured browser with tabs, pinned tabs, search and autocomplete.
We also improved performance throughout the app, added new features to the elements panel, added support for remote debugging and we're now also running on Chromium 116.
What's Polypane? Polypane is the web browser for ambitious web developers. It's a stand-alone browser that shows sites in multiple fully synced panes and helps you make your site more responsive, more accessible and faster.
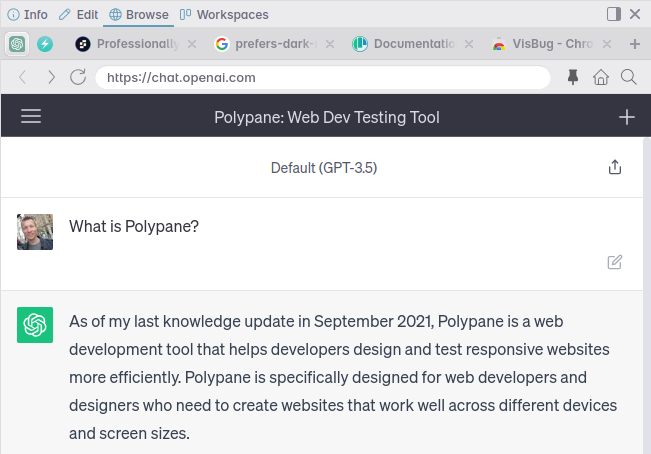
New Browse panel
Since the inception of the browse panel we've been planning to add tabs and search to it. A major concern was to make sure that the browse panel wasn't taking resources from the panes and that it wouldn't slow down the app. We found a nice way to do it!
That's right, we built a browser into our browser.

With the browse panel now having tabs (which live alongside your project/main tab) and pinned tabs (which are available in all projects/tabs), you can have all the external resources you need right inside Polypane, doing away with a major source of context switching.

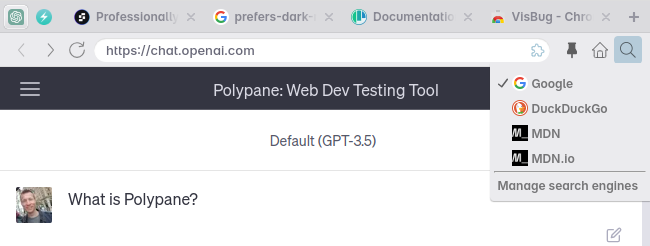
Search support
People have been asking us for search support for a long time too, and that just didn't make sense for the main UI in Polypane. But it does for the browse panel! The address bar in the browse panel works like an omnibox, so if you fill in something that's not a URL, we'll search for it in your default search engine.

That default search engine is configurable, and we ship with a whole bunch of them to make it easy to pick and switch, as well as an editor that lets you add your own (or update the existing ones).
Quick search
You probably don't always want to search in your default search engine, sometimes you want to look up something in a specific one, like MDN. You can do that by prefixing your search with the first few letters of a search engine name, like m query for MDN or ec query for Ecosia.
There's a bunch more features, like installing Browser extensions and setting a homepage and more. You can read all about it in the browse documentation.
Let us know what to do about shortcuts
The one thing still missing is browse-panel specific keyboard shortcuts. We'd like your input!.
Should we use the same shortcuts as the main UI (like ⌘ T ) but look at whether the browse panel is focused, or should we use different shortcuts (like ⌘ ⌥ T )? Let us know!
Search from the regular address bar!
Most people's muscle memory is likely to still use the main address bar so when you fill in a search query there, we forward it to the browse panel. And here too you can search with the first few letters of a specific search engine to pick that one.
Performance improvements
In this release we profiled many different parts of the app and made a lot of improvements to make Polypane faster and more responsive.
We had a pretty big performance issue where many network requests (like those done by Next, Gatsby etc) inside the panes would really slow down the UI. A lot of the feedback about performance that we've been getting since the past release was related to this, and I'm happy to say that we've resolved this problem!
We also improved the responsiveness of a number of debug tools and common actions by decoupling their UI responsiveness from the rest of the application. The result is that Polypane is now much more responsive and snappy.
If performance was an issue for you in the past, give Polypane 15 a try!
Remote Debugging support
Many IDEs have a setting where they can open a browser and connect to it for debugging. This is called remote debugging and it's a great way to have your site visible in your browser, but get all the debugging info in your IDE alongside your code.
Turns out, we already had basic support for it! We only needed to do a little bit of work to bring it up to proper support. Use the CLI command to open Polypane with remote debugging enabled or configure your IDE to open Polypane with remote debugging enabled.
$ polypane --remote-debugging-port=4321Thanks for Benjamin to get the ball rolling on this, and thanks to the WebStorm team to helping me figure out how they call the browser so we can correctly react to it. You can find the instructions for WebStorm here: Configuring WebStorm to work with Polypane and we'll be adding more IDEs soon.
Elements panel improvements
The elements panel is one of the places where we spent time improving performance, as well as making a bunch of smaller tweaks:
Layout debugging for subtree of selected element
You can now turn on layout debugging for just the selected element and its children. Super useful if you want to focus in on the structure of one particular part of the page without having to turn on layout debugging for the entire page. Thanks Rik for suggesting this one!

Support for complex @layer nesting
We now resolve a whole bunch of advanced and complex nested @layer rules, none of which you should use but that we support anyway. So if you write stuff like this:
@layer components, components.alert;
@layer {
@layer ihaveaname { ... }
}
@layer components {
@layer table {
@layer thead { ... }
@layer tbody { ... }
}
@layer table.tfoot { ... }
}It'll be correctly resolved to this:

In the screenshot you can see some of the layers are more prominent. We dim all the layers that do not apply to the currently selected element, so you can quickly see which layers are relevant for the element you're currently inspecting.
Thanks to Project Wallace for getting us to improve our existing implementation. While Polypane uses the page's CSSOM to get the styles, Project Wallace inspects your CSS sources and gives you all sorts of insights. They have a cool @layer visualizer you should check out.

Nesting indicator lines in the tree view
Your code editor (probably) draws lines to show you the nesting of your code and that's really helpful. So we now do the same in the tree view in the elements panel.
It's a small thing but it makes it much easier to see the structure of your page.
Debug tab improvements
The debug tab in the elements panel is all about showing element properties that often cause issues in a clear overview. We added a couple more:
- The rendered font. This is also visible in the navigator and on inspecting elements, but it's nice to see here alongside other items.
- The currently used source for videos (we already showed this for images) so you know which of your source files is being used.
- The container type when an element is a container, so you know container queries use its size.
- The natural size of an image, so you can see if it's being resized.
Container query unit previews
Along with the actual size of a container, which we show when you hover over the container badge, we now also show you how much 1cqw and 1cqh for this container is in pixels, so you don't have to do that math yourself.
Mastodon preview
We're continuing to add more social media previews to Polypane. This time we added Mastodon, the open source social network, bringing the total up to nine, which we think is the most extensive preview collection of any tool.

Mastodon is interesting because while their code is open source (which makes it much easier to see how they build their preview!) they actually use json-ld as their primary source of data, and that's a fair bit more complicated than just getting some meta tags.
On the plus side, they get to display much richer previews, including the author, date and publisher, all of which we accurately reproduce in Polypane.
Other changes
Smaller but still useful new features that are worth mentioning:
Platform emulation
Alongside a user agent, your browser also communicates the platform it's running on, and this doesn't automatically change when you change your user agent. Some sites use this to serve different content to different platforms, so we now support changing the platform in the emulation settings.
All existing devices have been updated to correctly emulate their platform.
Cloudflare captcha
Cloudflare is a popular CDN and security service that many sites use. They have a captcha that they show when they detect suspicious traffic, and previous versions of Polypane failed that captcha for a number of different reasons.
We worked with the Cloudflare team to prevent this from happening and while they couldn't tell us anything about their algorithm, we're happy to say that Polypane no longer triggers the captcha.
Thank you Andrew for putting this on our radar and the Cloudflare team for helping us out!
Debug tools improvements
The macular degeneration debug tool is now interactive, like the glaucoma and tunnel vision ones. All interactive debug tools, like the target size debug tools, have been made more performant by decoupling their update speed from the rest of the page.
New installer image on macOS
We hadn't updated the macOS installer background since launching Polypane and it started to show, so we updated it to a more modern look.

Chromium 116
Polypane now runs on Chromium 116.0.5845.141, which means we have support for animating display, CSS Motion path and from Chromium 115: display with two values.
We've also enables new flags so you can try out upcoming features like accentcolor, anchor positioning, @scope and exponential functions in CSS. View the full list here: Experimental Chromium features.
Get Polypane 15
Polypane is available for Windows, Mac and Linux (.deb or AppImage) in both 64 bit and ARM versions.
Polypane automatically updates on Mac, Windows and on Linux when using the AppImage. Otherwise, go to the download page to download the latest version!
Don't have Polypane yet? There is a 14 day trial available. Try it for free. No credit card needed.
Polypane 15.0.1 Changelog
This version bumps the Chromium version to fix CVE-2023-5217.
Polypane 15 Changelog
New
- New Full-featured side browser
- New Support for search in address bar
- New Support for remote debugging
- New Debug tools: Interactive macular degeneration (Thanks Severin!)
- New Mastodon preview
- New Support Cloudflare Captcha (Thanks Andrew!)
- New Platform emulations
- New Chromium 116
Improved
- Improved Console panel: no longer scrolls to bottom when new messages arrive
- Improved Outline panel: Focus order also shows warning for going straight up
- Improved You can now hover and scroll over zoom slider to zoom in/out
- Improved Container query info tooltips show the size of 1 cqw/cqh
- Improved 'Getting started' is now called 'Quick start'
- Improved Console panel: now also shows the request headers (Thanks Jay!)
- Improved User agent overwrites are now consistent for all subresources
- Improved Better support for Wayland
- Improved Full page screenshots now support more website configurations (Thanks Killian!)
- Improved Focus layout header works the same as the full layout
- Improved Updated workspace presets
- Improved New installer image on mac
- Improved Devtools: Open urls in Browse panel
- Improved Elements Panel: Layout debugging for subtree of selected element (Thanks Rik!)
- Improved Elements Panel: Support for complex @layer nesting
- Improved Elements Panel: Improved inheritable properties list
- Improved Elements Panel: draw nesting indicator lines in tree view
- Improved Elements Panel: improve hidden element styling in tree view (Thanks Ahmad!)
- Improved Elements Panel: New features in the debug tab
- Improved Elements Panel: improved performance of computed tab
- Improved Web vitals: Prevent duplicate requests for CrUX data
- Improved Performance: more responsive interactive debug tools
- Improved Performance: No longer slows down the UI on network events
- Improved Overal UI performance and responsiveness
- Improved Remove full browser layout as option during onboarding
- Improved .deb installations of Polypane can now also be auto-updated
- Improved Experimental chromium flags added
- Improved Updated google fonts
Fixes
- Fix Outline panel: non-http links no longer show a spinner after checking.
- Fix Incorrect position of status bar in full layout with address bar hidden
- Fix Reference image didn't work on Windows (Thanks Jessica!)
- Fix Dismissing the Quick Start didn't hide it on page load (Thanks Maria!)
- Fix Page down in horizontal mode sometimes scrolled vertically
- Fix Restart issue on Mac (Thanks Charlie!)
- Fix Elements panel: hidden elements could show incorrect box model info
- Fix Element Panel: Computed tab can now edit elements again
- Fix Meta panel: The Facebook preview had a scrollable description
