Documentation
Learn how Polypane improves your workflow
Web Vitals
We automatically gather web vitals statistics for each pane when you have "Show webvitals status" checked in the Global settings (in the top right corner of the app), and these are shown at the bottom of your pane.

When all your web vitals are in the "good" range, it will show a green circle. if there are web vitals that need improvement we show an orange square and show the web vital and its score. For web vitals that score "poor" we show a red triangle and similarly show the Web Vital and the score.
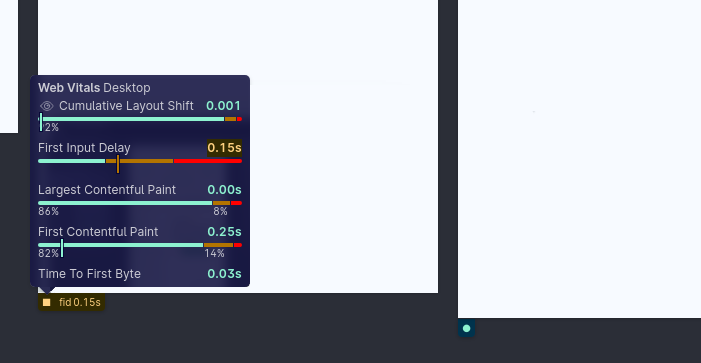
Hover over the icon to get an overview of all Web Vitals and their score. Here too we color Web Vitals orange for "needs improvement" and red for "poor".
Supported web vitals
- CLS: Cumulative Layout Shift
- LCP: Largest Contentful Paint
- FIP: First Input Delay
- INP: Interaction to Next Paint
- FIP: First Contentful Paint
- TTFB: Time To First Byte
Keep in mind that web vitals scoring is non-deterministic to will differ somewhat on each reload.
Compare your experience to the global averages with CrUX Field Data
When you open the Web Vitals popup we will compare the current pane's score to the Field data gathered by CrUX (when available). This way you can see at what percentile your experience sits at, and how your page is doing globally. Use this to compare how closely your experience matches the average of your visitors.
CrUX data is available separately for Mobile and Desktop, Polypane will automatically select the one most applicable to the current pane.
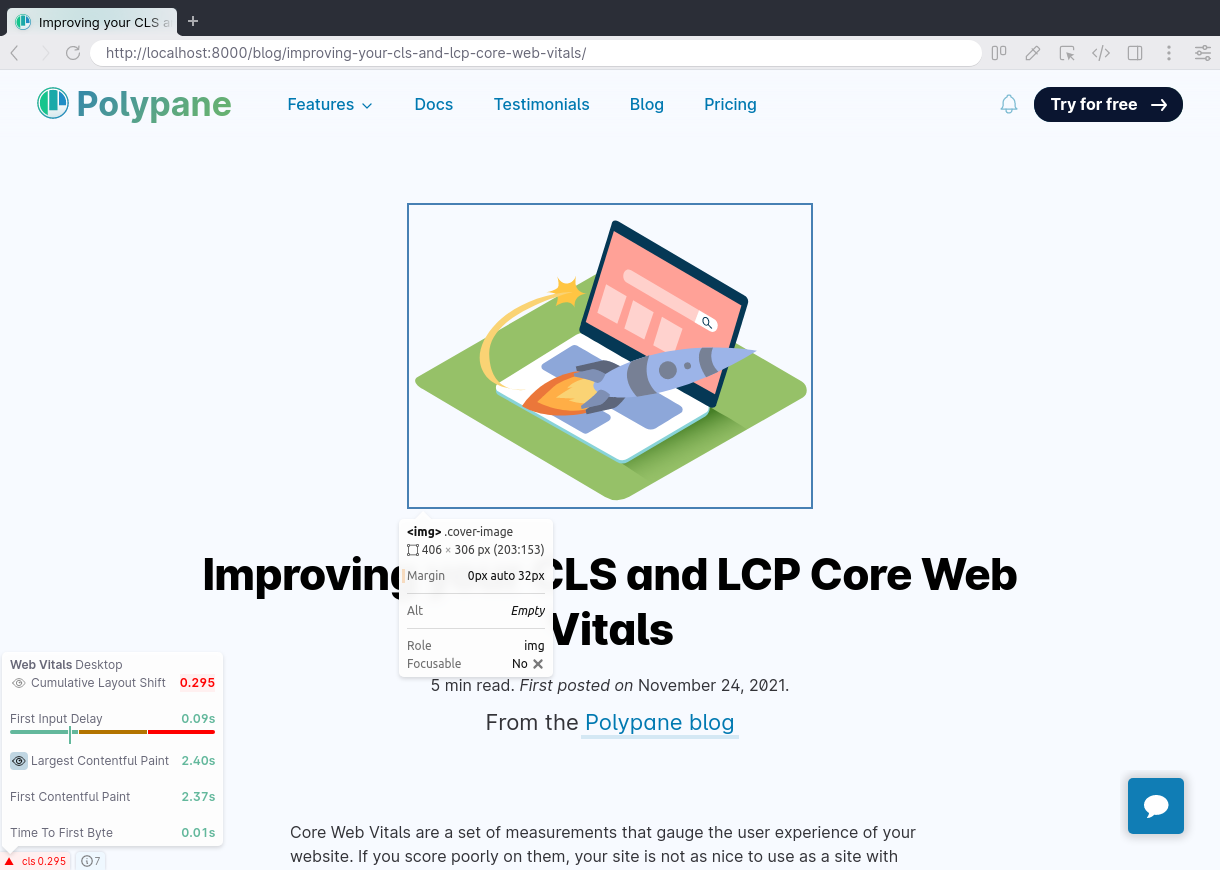
CLS visualisation
Click the eye icon next to the Cumulative Layout Shift score to visualize which elements shifts caused your CLS score. With this visualisation, you can pinpoint the Elements whose CSS you need to fix to improve your CLS.
LCP visualisation
Click the eye icon next to the Largest Contentful Paint to highlight the element causing the largest contentful paint.

Learn more about how to analyze and improve your CLS and LCP on our blog: Improving your CLS and LCP Core Web Vitals.
INP attribution
Click the eye icon next to the Interation to Next Paint to highlight the element and event type that affected your INP score.

Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Window and Linux
- 14-day free trial – no credit card needed
